自微软推出metro界面之后,可以说是毁誉参半。喜欢的人无比喜欢,讨厌的人看着metro就想吐。我个人是喜欢metro的,也理解萝卜青菜各有所爱,但在这里,只是想纠正一个被大多数人以及开发者误解的观念——metro即色块。
诚然,在metro界面中,色块是很重要的一个元素。不管是开始屏幕,还是在应用内部,经常会大面积的使用色块。色块的有点很明显,迅速的突出重要内容,抓住用户的注意力。但大面积的,不分青红皂白的使用(各种颜色的)色块,无疑会让人疲倦,不知所措。

例如:

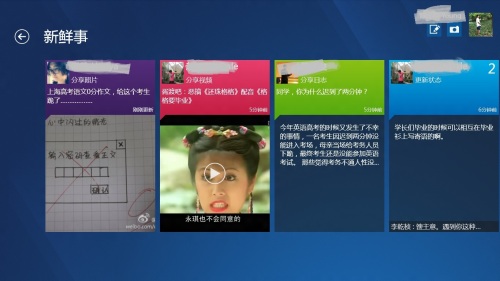
一个14寸的屏幕,就因为所谓的色块,竟然只显示了4个新鲜事。每个新鲜事上半部分有不同的颜色,下半部分是内容。因为方块的巨大,让人眼不得不完成从上至下,再往右上,再向下,再右上的疲惫劳动。因为人眼的移动范围过大,也让用户很难将发布新鲜事的“联系人”和新鲜事的“内容”联系在一起。这就是metro界面的绝佳失败范例。
当各种颜色的色块扑面而来,而这些色块所包含的信息之前又绝对平等且大量,使用色块就是一件效率非常不高的事情。而色块,也绝不是metro设计语言中的唯一表达方式。
metro的中心思想是:绝对数字化、关注信息本身。相比以往图形用户界面不断对真实世界的模拟,metro放弃了绝大程度的实体化,只关注于需要实现的功能和想要展示的内容。这也是为什么Windows 8和 Windows Phone的开始屏幕上,当tile在不断滚动信息的时候,你会忘记这是个应用的快捷方式,而只要看到有用的信息,就点击,查看更多。
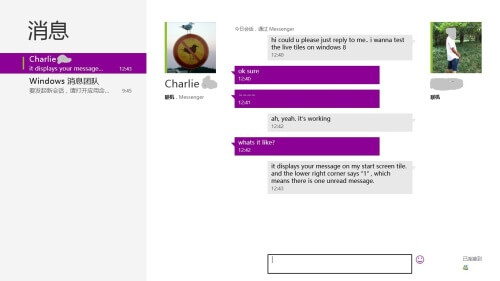
同时,除了直接展示内容的方块,在文字信息表达时也放弃了各种多余的线条、边框,而仅依靠字体、空行、字号来分隔信息。例如windows 8自带的消息界面:

可以看到,在“联系人”和“信息”这两个层级之间,并没有任何明显的分割线,而是靠两层的背景颜色的细小不同来区分。这种不同不会干扰你查看任何信息,也保证了界面的层次感。同时,在这个界面里,也运用了色块来区分“当前选中联系人”和“收到的消息”,意义明确,简单明了。另外,在联系人头像下面,第一行是性命,第二行是联机状态。可以看到,这个界面里,除了输入框,其他的全部都是信息,没有冗余的界面元素。
我们再来看一个第三方开发的应用:

参考上文的分析,可以看到,这个metro应用也很好的符合了设计原则,即除了信息,什么都没有。这个界面中也运用了方块,但对于平行的如接下来几天的天气预报部分,使用了统一的、简洁的白色,让人很容易的界收到信息。而“七天天气预报”则因其本身的意义不大,采用了与背景接近且暗淡的深蓝色,以示区分。
经过讨论,可以看到,metro界面绝不仅仅是简单的色块堆砌(至少其初衷如此),但metro界面设计对于一般的第三方开发者来说无疑是对其审美水平和艺术素养的考验。若仅把metro理解为所谓的色块,无疑会给用户带来巨大的灾难。

